One of the most innovative and effective ways to enhance user engagement and create a memorable online presence is by designing websites with 3D animation. It brings your website to life by adding depth, interactivity, and motion, offering a dynamic experience that captures the attention of your visitors. Whether you're an e-commerce site that wants to showcase products in a more interactive way or a business that wants to communicate your brand's unique personality, 3D animation can take your website to the next level.
In this blog, we'll explore how 3D animation can elevate your website, the role of a 3D animator in the process, and the underlying technologies. We'll also examine the advantages of this approach and how it can help your business thrive online. Read on to learn why you should consider incorporating 3D animation into your website design today.
Need to hire a 3D animator? Learn more here.
What is 3D Animation Website Design?
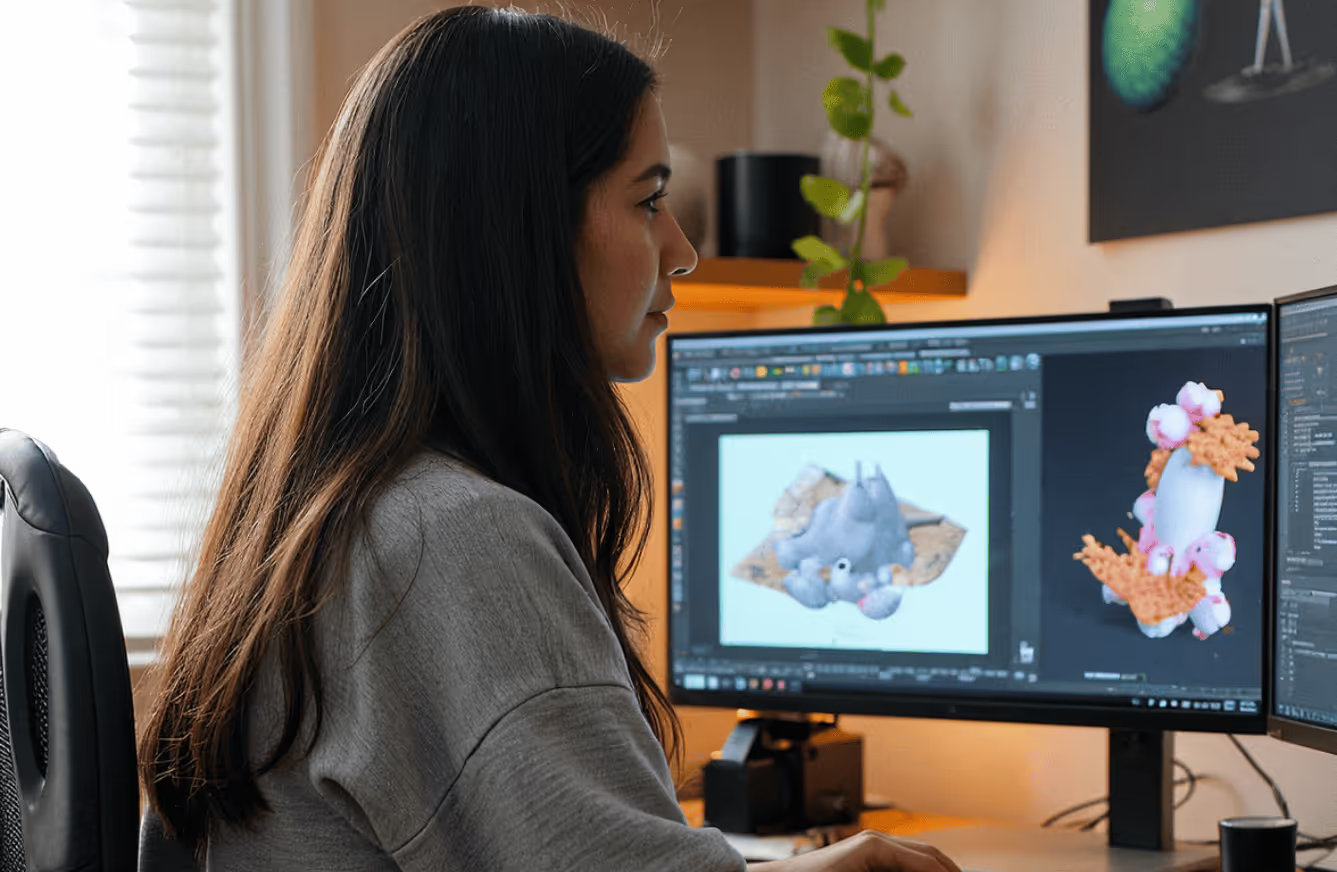
3D animation web design incorporates three-dimensional elements into a website to create a more engaging and interactive user experience. Instead of relying on traditional flat images and static text, this design style uses animated 3D models, objects, and environments that move and react to user interactions. Examples include rotating product images, interactive 3D models that users can explore, and dynamic animations that guide users through a website.
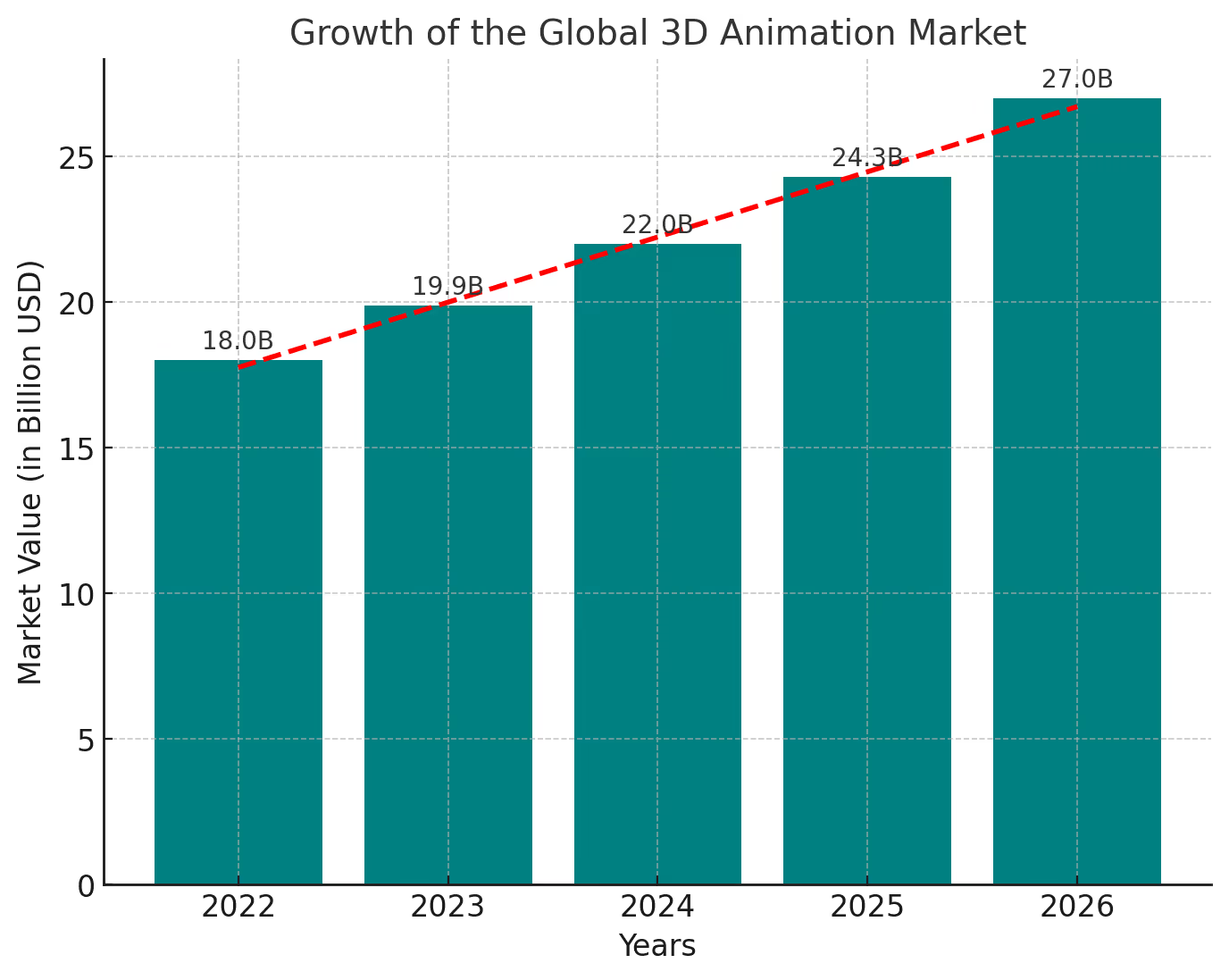
The global animation outsourcing market is projected to grow from $185.9 billion in 2024 to an estimated $487 billion by 2034, a clear indicator of the growing demand for high-quality visual content across industries. One of the most impactful applications is 3D animation website design, which enhances user interaction by adding depth and motion far beyond what static images can provide. Designers and animators work together to seamlessly integrate interactive product demonstrations, eye-catching transitions, and story-driven elements into websites.

Technologies Behind 3D Animation Website Design
Creating a 3D animation website requires several advanced technologies that work together to produce stunning visual effects and seamless interactivity. Below are some of the most popular tools and platforms used for designing 3D animation websites:
Blender: This incredibly versatile tool allows animators to design everything from simple 3D icons to complex environments. Its open-source nature makes it accessible to independent designers and large-scale studios alike.
Cinema 4D: It is especially known for its ease of use and is a favorite among designers working with high-end 3D graphics for websites. It excels at creating smooth animations and intricate designs, making it ideal for website enhancement.
WebGL: Is a JavaScript API that allows developers to render 3D graphics in web browsers without the need for additional plugins. It allows users to interact with models and animations without the need for external software.
Three.js: This is a powerful JavaScript library built on top of WebGL. It simplifies the process of creating animations and 3D graphics for the web. With Three.js, developers can create realistic 3D visual effects and integrate them seamlessly into websites, allowing interactive elements to be included.
By combining these tools, 3D animators and developers can create complex animations and interactive 3D elements that not only look great, but also work seamlessly across devices and browsers.

Services in 3D Animation Website Design
When it comes to 3D animation website design, services can be tailored to a new company's or business's specific needs. One of the main offerings is custom 3D models, which allow companies to create unique representations of their products, services, or logos. For instance, a technology company could use 3D models to present its product prototypes to potential customers in a detailed, interactive way.
Another important service is interactive animations, which improve user engagement by making websites more dynamic. These animations respond to user actions, such as clicking or scrolling, providing an interactive experience that helps explain products or services more clearly. Startups in industries such as e-commerce or technology can benefit from interactive product demonstrations and 3D model interaction to better understand their purchases.
Motion graphics and augmented reality (AR) integration are additional services that can significantly enhance the user experience on a website. Motion graphics are often used for website headers or background animations, adding visual interest and guiding users through the site. AR integration allows users to interact with 3D models in real time, such as virtually testing products or placing furniture in their living rooms, making it ideal for startups looking to create truly immersive experiences.
Learn more about how to hire a Unity 3D developer.
Benefits of a 3D Animation Website Design
There’s a reason more and more companies are investing in 3D animation for their websites. Here are a few key benefits that can help your business thrive:
Enhanced User Engagement: Interactive 3D animations grab attention and encourage users to spend more time on your website. The more time users spend on your site, the more likely they are to convert into customers.
Improved Brand Identity: Custom 3D animations can help convey your brand’s message and personality in a visually compelling way. They make your website feel unique and memorable, which helps with brand recognition.
Better Product Visualization: With 3D models, customers can view products from different angles and even interact with them. This is especially helpful for online stores that sell products like furniture, fashion, or electronics.
Competitive Advantage: Not all businesses are using 3D animation in their websites yet, so incorporating it into your site can set you apart from competitors and make your website feel more modern and cutting-edge.
Interested in hiring? Learn more about hiring a 3D animator.
FAQ
How do I make a 3D animated website?
To create a 3D animated website, you'll need to work with a skilled 3D animator and web designer who can use tools like WebGL, Three.js, and Blender. They’ll create 3D models and integrate them into your site’s layout and functionality.
What is Dora Run used for?
Dora Run is typically used for creating motion graphics and animations in interactive environments. It’s useful for games or websites with dynamic 3D elements.
What is the 3D effect on a website?
A 3D effect on a website refers to visual elements that create depth and movement, making the site feel more immersive. This can include rotating images, interactive product models, or animated backgrounds.
How do I make a 3D model for my website?
To create a 3D model for your website, you’ll need 3D modeling software like Blender or Cinema 4D. Once the model is ready, a web developer will use WebGL or other libraries to integrate it into the site.
Conclusion
Investing in 3D animation for your website design is a strategic decision as well as a creative one. From capturing user attention and increasing engagement to enhancing product visualization and reinforcing your brand identity, 3D elements can transform the way visitors interact with your site. Whether you're showcasing a complex product, telling your brand story, or simply trying to stand out in a crowded digital space, 3D animation can give your website the competitive edge it needs.
Partnering with the right team ensures these animations are visually stunning and optimized for performance, aligning with your business goals. Use the calculator below to estimate your costs and potential savings and make the best decision. Contact us for more details and personalized advice.